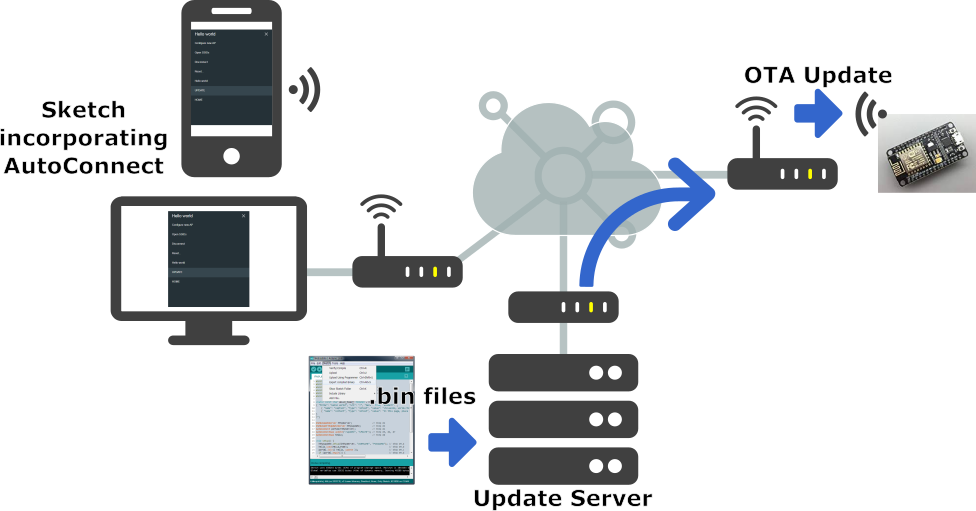
One of the best things about ESP32 is that its firmware can be updated wirelessly. This kind of programming is called “Over-The-Air” (OTA). OTA programming lets you update/upload a new program to the ESP32 over Wi-Fi without having to connect the ESP32 to the computer via USB. The OTA functionality comes in handy when there is no physical access to the ESP module. In addition, it reduces the time required to update each ESP module during maintenance. One key advantage of OTA is that a single central location can send an update to multiple ESPs on the same network.
The only disadvantage is that you must include an OTA code with each sketch you upload in order to use OTA in the next update.
Ways To Implement OTA In ESP32
There are two ways to implement OTA functionality in the ESP32.
- Basic OTA – updates are delivered using the Arduino IDE.
- Web Updater OTA – updates are delivered via a web browser.
Each one has its own benefits, so you can use whichever one works best for your project.
Hear I discuss Web Updater OTA
ESP32 Over-the-air (OTA) Programming – Web Updater Arduino IDE
Quick guide that shows how to do over-the-air (OTA) programming with the ESP32 using the OTA Web Updater in Arduino IDE. The OTA Web Updater allows you to update/upload new code to your ESP32 using a browser, without the need to make a serial connection between the ESP32 and your computer.

OTA programming is useful when you need to update code to ESP32 boards that are not easily accessible. The example we’ll show here works when the ESP32 and your browser are on your local network.
The only disadvantage of the OTA Web Updater is that you have to add the code for OTA in every sketch you upload, so that you’re able to use OTA in the future.
How does OTA Web Updater Work?
- The first sketch should be uploaded via serial port. This sketch should contain the code to create the OTA Web Updater, so that you are able to upload code later using your browser.
- The OTA Web Updater sketch creates a web server you can access to upload a new sketch via web browser.
- Then, you need to implement OTA routines in every sketch you upload, so that you’re able to do the next updates/uploads over-the-air.
- If you upload a code without a OTA routine you’ll no longer be able to access the web server and upload a new sketch over-the-air.
Prerequisites
Before proceeding you should have ESP32 add-on installed in your Arduino IDE.
ESP32 OTA Web Updater
When you install the ESP32 add-on for the Arduino IDE, it will automatically install the ArduinoOTA library. Go to File > Examples >ArduinoOTA> OTAWebUpdater.

You should change the following lines on the code to include your own network credentials:
const char* ssid = "";
const char* password = "";
The OTAWebUpdater example for the ESP32 creates an asynchronous web server where you can upload new code to your board without the need for a serial connection.
Upload the previous code to your ESP32 board. Don’t forget to enter your network credentials and select the right board and serial port.
![]()
After uploading the code, open the Serial Monitor at a baud rate of 115200, press the ESP32 enable button, and you should get the ESP32 IP address:

Now, you can upload code to your ESP32 over-the-air using a browser on your local network.
To test the OTA Web Updater you can disconnect the ESP32 from your computer and power it using a power bank, for example (this is optional, we’re suggesting this to mimic a situation in which the ESP32 is not connected to your computer).
Update New Code using OTA Web Updater
Open a browser in your network and enter the ESP32 IP address. You should get the following:

Enter the username and the password:
- Username: admin
- Password: admin
You can change the username and password on the code.
Note: After you enter the username and password, you are redirected to the /serverIndex URL. You don’t need to enter the username and password to access the /serverIndex URL. So, if someone knows the URL to upload new code, the username and password don’t protect the web page from being accessible from others.
A new tab should open on the /serverIndex URL. This page allows you to upload a new code to your ESP32. You should upload .bin files (we’ll see how to do that in a moment).

Preparing the New Sketch
When uploading a new sketch over-the-air, you need to keep in mind that you need to add code for OTA in your new sketch, so that you can always overwrite any sketch with a new one in the future. So, we recommend that you modify the OTAWebUpdater sketch to include your own code.
Generate a .bin file in Arduino IDE
To generate a .bin file from your sketch, go to Sketch > Export compiled Binary

A new file on the folder sketch should be created. Go to Sketch > Show Sketch Folder. You should have two files in your Sketch folder: the .ino and the .bin file. You should upload the .bin file using the OTA Web Updater.

Upload a new sketch over-the-air to the ESP32
In your browser, on the ESP32 OTA Web Updater page, click the Choose File button. Select the .bin file generated previously, and then click Update.
After a few seconds, the code should be successfully uploaded.

No comments:
Post a Comment